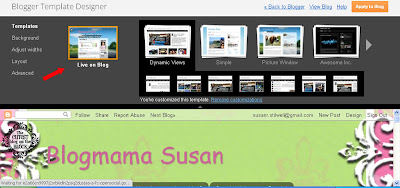
Blogger has a bunch of different images you can use as a background. From your Blogger interface, click Template to see what's "Live" on your blog, then click Customize.
To see what images are available, click Background in the left sidebar, then click on the background image that shows up. If you've customized your blog, it might be something random. Don't fret, just click the image and a pop-up window will appear with all sorts of background images!
If you want to use one of your own photos, that's no problem, it just takes a little editing and then you can upload your image.
Choose the jpeg file you'd like to use. The file has to be less than 300K so use your photo editing software to resize it. Many editors will let you adjust the width, automatically scale the height, and give you the estimated size. Blogger has a limit of 300K so resize it to get below that.
From your Blogger interface, you'll want to remove any gadgets with customized backgrounds. If you've added something from Cutest Blog on the Block or Shabby Blogs, you'll need to get rid of that gadget BUT BEFORE YOU DO --
I strongly suggest you open the gadget, copy the html code and paste it into a Word document, and SAVE IT. If you ever want to go back to the old background, it's good to keep the code around. (Sorry, that's the latent programmer in me that wants to back up everything!!)
Once you've removed any background gadgets, it's time to upload your photo.
From your Blogger interface, click Template. This will show what's "live" on your blog. Click Customize.
Note: Some templates might be easier to work with than others, and the main difference is the tabs/pages. I'll look into that more next month. Meanwhile, try out some different styles and see what suits you best.
On the left sidebar, click Background. This will show the default photo that's in the background of your blog. If you've customized your blog and changed your colors or backgrounds, it might be some random picture you've never seen. No worries, just click Remove Image.
When your image has been deleted, it'll say None in that window. Click on None and you'll get a pop-up menu that will let you choose from a bunch of different background images. Click Upload Image, locate it on your computer and wait for it to load, then click the orange Done button at the bottom.
Once your new background image loads, you'll probably want to play around with the color palette to get the look you want. When you're finished, click the orange Apply to Blog button.
Depending on your Template, you might have the option to un-check Scroll With Page. Be sure to do that (see what happens if you don't!)
You may want to check and rearrange the placement of your gadgets, so click Back to Blogger, then click Layout. Once you get everything where you want it, don't forget to click Save Arrangement.
Voila! Enjoy your new background!
See you next month with more design tips...
Susan
I appreciate your comments and feedback - please leave yours below!





I just want to say Keep up the excellent piece of work, I read few posts on this internet site and I conceive that your weblog is rattling interesting and has lots of good info. craig
ReplyDeleteI totally agree with Craig!!! Can't wait to read the BOOK!!
ReplyDeleteYou is smart!!!
Craig is so right.
ReplyDeleteThis is a great help for me as a beginner,thank you so much for the tips.I will try and print it using my favorite paper which is Epson photo paper.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThank you for this informative post.
ReplyDeleteink, cartridges, ink cartridges, toner, toner cartridges, cheap ink cartridges,
cheap toner cartridges, printer ink, printer cartridges, ink refill kit, ink refills,
printer refills, cartridge refill kit, photo paper, printers, cheap laptops and similar
that you can come up with.
This learning path will show you how to take advantage of a wide range of tools in Photoshop to better your graphic design projects. Throughout the tutorials in this learning path, you'll learn how you can take your existing Photoshop knowledge and use it for effective Photoshop design.
ReplyDelete