Let's dress up your header!
Go to Layout. If you don't have a header gadget, click Add a Gadget, scroll and add Page Header.
We're not going to upload a custom background in this example. We'll just use place text on the existing template.
Enter the Title of your blog and a Description (optional), then Save.
Next, click Template in your left sidebar.
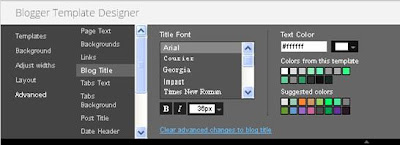
We're going to be cautious here and not make a bunch of crazy changes. Click Blog Title.
Here's where you can customize your title of your blog. Scroll down and find a font you like. You can change the size, make it bold or italic, and also choose a different color.
When you choose something you think you might like, you can scroll down and see it below the grey box. Or, go to the upper right of your window, click View Blog and check it out.
This will open up a new tab or window and show a preview. It won't actually change on your blog until you click the orange Apply to Blog button.
Play around and make changes until you get a look you want. If you decide NOT to make changes, click Back to Blogger and no changes will be applied. Clicking Apply to Blog will make the change permanent!
To center your header, go to Layout and click on the blue Edit button in the lower right corner of your Header gadget. Put this code at the beginning <center> and this at the end </center>
Your header will now look like this:
<center>your blog title</center>
If you center your header, you'll probably want to center your description. Add the same HTML code in that box too.
Your description will look like this:
<center>your blog description</center>
Have fun playing around with new looks, and enjoy your new header!
I appreciate your comments and feedback - please leave yours below!



More header design tips to come, such as adding a photograph with a text overlay!
ReplyDeleteStay tuned...
Susan, I wish I had all day every day to experiment over and over with everything you teach us.
ReplyDelete